מה חדש באילוסטריטור גירסה CC 2014

מה היה לנו עד כה?
ב-2013 עברה אדובי ממודל מכירת סדרת תוכנות בחבילה אחת (Creative Suite או בקיצור CS) למנוי שנתי לכל חבילת התוכנות (Creative Cloud או בקיצור CC). המשמעות, מבחינת המשתמש, הייתה מעבר מבעלות על תוכנה לשכירות שנתית. הבשורות הטובות היו שהשכירות היא על כל חבילת התוכנות שאדובי מציעה. יחד עם זאת במקום להמתין לעדכונים וחידושים מדי שנה וחצי שנתיים, המנויים זוכים לשיפורים, תיקוני באגים ותכונות חדשות באופן תכוף יותר. בתחילת השנה זכינו לחבילת עדכונים חדשה (שזכתה לשם הכולל Creative Cloud 2014).
לנו נותר לבדוק מה התחדש במהלך השנה. אך עוד לפני כן, עבור משתמשי אילוסטרייטור בגירסה CS6 תזכורת קלה מה עיקרי החידושים בגירסת CC.



מה היה חדש בגירסת ה-CC
שליטה במלל- מנוע המלל באילוסטרייטור שופר ועובד כעת טוב יותר עם מלל בשפות שונות.
נוספה פקודה להצגת תוים נסתרים
(Type>Show Hidden Characters). לכלים לעריכת מלל נוסף כלי חדש (1) המאפשר בחירת תו בודד במילה ושליטה בו באופן הדומה לשליטה באובייקטים.
מה עושים? ה-Touch Type tool זמין בחלון הכלים (1) או בחלון עריכת התוים (Character) ומאפשר לסמן אות ולסובב (2), להזיז ולשנות את גודלה בדומה לתפעול עצמים מבלי להמיר את המלל לקו מתאר. הכלי נקרא Touch Type tool מאחר והוא עובד היטב עם התקני מגע כגון מחשבי לוח, מסכי מגע וכד׳. כל שיש לעשות הוא לגעת באות ולסובב ו/או לשנות את גודלה באמצעות מחוות מגע.




יצירת מברשות עם תמונות
יצירת מברשות עם תמונות- גירסת ה-CC מאפשרת לראשונה לשלב תמונה בהגדרת מברשת. ניתן להגדיר מברשת מסוג Art ,Scatter ו-Pattern כך שיכילו תמונה מבוססת פיקסלים (A). במקרה זה המברשת מתנהגת כמו כל מברשת אחרת ומאפשרת עריכה מלאה.
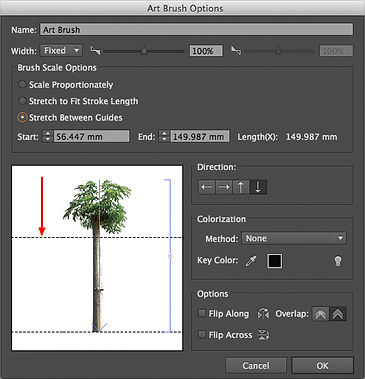
מה עושים? כדי שזה יקרה יש להטמיע את התמונה במסמך באמצעות הפקודה Embed Image מהתפריט הצדדי בחלון Links). כעת יש לגרור את התמונה לחלון המברשות (Brushes) בחלון שנפתח ניתן להגדיר שלוש סוגי מברשות (Art Brush בדוגמא) (A), אישור החלון ייאפשר להגדיר את האזור שיעוות (בדוגמא זאת גזע העץ בלבד) (B). לאחר אישור החלון ניתן לבחור בכלי מכחול ובמברשת שהוגדרה ולצייר, התוצאה אובייקט הנמתח לאורך המסלול שצוייר (כאמור, עץ בדוגמא) (C).
תכונות חדשות בגירסה CC 2014

חלון מה חדש
הזנקת התוכנה פותחת חלון חדש שתפקידו להסב את תשומת ליבך לחידושים בתוכנה. החידושים מתוארים במשפט קצר ומלווים בסרטונים (מחייבים חיבור לאינטרנט). אם כבר הספקתם לצפות בסרטונים אפשר לסמן לתוכנה להפסיק להציק עם החלון (בעזרת סימון האפשרות Don’t Show Again בפינה השמאלית התחתונה של החלון- (A), לחילופין ניתן לשוב ולהציגו באמצעות הפקודה What’s New מתפריט Help.

שיפורים לכלי העיפרון
העיפרון הוא כנראה אחד הכלים הזנוחים ביותר באילוסטרייטור. לא מדובר בכלי שכולם צריכים, אבל אחרי העדכונים האחרונים שווה לנסות אותו.
מה עושים? באופן כללי כלי העיפרון משמש ליצירת מסלולים חופשיים. אמנם הכלי עדיין מסוגל לעשות זאת, אבל עכשיו החזקת מקש Shift מאפשרת ליצור מקטע ישר בזוית של 45 מעלות. הכלי מאפשר לעבור לשרטוט קו ישר שאינו כפוף לזוית כלשהי באמצעות החזקת מקש alt. לחיצה כפולה על דמות הכלי בחלון הכלים מגלה שגם חלון אפשרויות הכלי עבר מקצה שיפורים. כעת האפשרויות הנוגעות לאופן יצירת הקו (Fidelity) צומצמו למכוון אחד. גרירת המכוון שמאלה תיצור קו הנאמן יותר לאופן השרטוט (Accurate) ואילו גרירה ימינה תיצור החלקה לקו (Smooth). אפשרות יצירת הקו הוענקה לכלים נוספים (Smooth, Paintbrush, Blob Brush).
גם אופן סגירת מסלולים שופר. כעת ניתן לבחור לסגור את המסלול אם נקודות הקצה נמצאות במרחק בעל מספר מסוים של פיקסלים זו מזו. ניתן להגדיר מראש את מספר הפיקסלים בחלון אפשרויות הכלי (Pencil Tool Options) בשדה Within.
לכלי החלקת המסלול ( Smooth Tool) נוסף מכוון Fidelity בחלון אפשרויות הכלי המאפשר להגדיר את פעולתו מראש.
זאת כמובן בתנאי שלא מדובר במקטע קו ישר. גם כאן ניתן ללחוץ על מקש Shift לאחר תחילת הגרירה כדי להשיג עקומה סימטרית בה המנופים ניצבים במקביל. כדאי לשים לב שתכונה זו נתמכת עכשיו גם במכשירי קלט התומכים במגע.

שיפורים בעריכת מסלולים
השיפור הבא נוגע לאופן בו אנו עורכים מסלולים. עבור רבים עריכת מסלול היא סיפור מעט מעייף ומתסכל. בגירסה החדשה חלק מהכלים מאפשרים לעצב מקטעי מסלול בדרכים מגוונות.
מה עושים? קחו למשל את כלי הציפורן. כמה פעמים רציתם לגרור מקטע בין שתי נקודות כדי ליצור ביניהן עקומה. עד כה הדרך לעשות זאת הייתה לערוך נקודות במסלול. כעת ניתן באמצעות החזקת מקש alt ללחוץ בין הנקודות (הסמן ישתנה לחץ עם עקומה) ולגרור ליצירת עקומה. בנוסף, להשגת עקומה סימטרית בה המנופים ניצבים באותו כיוון יש להחזיק את מקש Shift בעת הגרירה. אפשרויות אלו תקפות גם לכלי עריכת נקודות הפינה (Anchor Point tool).
כאמור, לאחר יצירת מסלול ניתן לערוך אותו באמצעות כלי החץ הלבן. רק שעכשיו מיקום הסמן על המסלול יציג סמן מיוחד המאפשר לגרור את המקטע במסלול
באופן חופשי.
צורה סופית
לאחר גרירת מקטעים
לאחר החזקת מקש alt וגרירת המקטע
הצורה המקורית
חלונות כלים מותאמים אישית
כעת ניתן ליצור חלונות כלים המותאמים לצרכים של המשתמש. משתמשי הקונפיגורטור, שהיה ניתן להורדה בנפרד מהתוכנה, כבר מכירים את האפשרות לתפור חלונות צפים בהתאם לפעולות קבועות שהם מבצעים. כעת זה מובנה בתוכנה.
מה עושים?
כדי ליצור חלון כלים חדש יש להפעיל פקודה New Tools Panel
(Window>Tools) בחלון שנפתח מעניקים שם לחלון וכל שיש לעשות הוא לגרור לחלון החדש לדמות הפלוס (A) כלים מחלון הכלים. ניתן להמשיך ולגרור כלים לחלון, לשנות את סדר הופעת הכלים ולבטל כלי באמצעות גרירתו מחוץ לחלון. ניתן כמובן לסגור ולפתוח חלון כלים ולשמור אותו כסביבת עבודה. כלים שנגררו לחלון עדיין נשארים בחלון הכלים המרכזי.


עבודה עם חלון ניהול פונטים Type Kit
חלון ניהול הפונטים של אדובי מאפשר עבודה עם מאות פונטים המהווים חלק מחבילת הענן. כעת ניתן לסנכרן פונטים מהחבילה עם כל מחשב בו החשבון מותקן. הפונטים מותקנים לצד אלו של המשתמש שאינם שייכים לענן.
מה עושים?
ניתן להוסיף פונטים לרשימה ישירות מתפריט הפונטים ובנוסף ניתן לסנן את תצוגת הפונטים כך שיוצגו רק אלו השייכים לחבילת הענן (1) או רק הפונטים שנבחרו כמועדפים (2). כדי להוסיף פונטים יש ללחוץ על תפריט הפונטים ובתפריט הנשלף על כפתור Add Fonts from Typekit. בחלון הדפדפן שנפתח יש לבחור בזמינות הפונט (על המחשב או ברשת) ולאחר מכן לטעון את הפונטים (3).
אלו יהיו זמינים מכל תוכנות הענן.
קיצור מקלדת לפקודת הצבה
זהו אמנם לא חידוש ואפילו עדכון זעיר, אבל סוף סוף הוקצה קיצור מקלדת לפקודה Place. הקיצור הוא Cmd+Shift+P במק ו-Ctrl+Shift+P בחלונות. אמנם הקיצור לא דומה לזה שבאינדזיין וממילא היה ניתן לעקוף זאת באמצעות הפקודה Keyboard Shortcuts מתפריט Edit, אבל גם זה משהו...

ייצוא וייבוא העדפות משתמש
הגירסה החדשה של אילוסטרייטור מאפשרת לייצא העדפות תוכנה כגון סביבת עבודה, פרופילי ברירת מחדל, הגדרות צבע ועוד.
מה עושים? ייצוא ההגדרות מתבצע באמצעות הפקודה Export Settings
(Edit>My Settings). בחלון שנפתח יש להגדיר את מיקום שמירה הערכות ואת הקובץ שנוצר ניתן להעביר לכל מחשב באמצעות הפקודה Import Settings (Edit>My Settings).
ייצוא SVG רספונסיבי
אילוסטרייטור מאפשרת מעתה לייצא קבצים בפורמט SVG (Scalable Vector Graphics). פורמט זה מאפשר להציג אובייקטים גראפיים וקטוריים ברשת האינטרנט. אמנם גירסאות קודמות אפשרו לייצא בפורמט זה, אך בעבר היה להם גודל קבוע. כעת העיצוב רספונסיבי, משמע, מגיב אוטומטית בהתאם למכשיר בו גולשים.
מה עושים?
לאחר הפעלת פקודת שמירה בשם (File>Save as) יש לבחור בפורמט SVG ולאשר (Save). בחלון שנפתח יש ללחוץ על כפתור More Options בתחתית החלון ולסמן את האפשרות Responsive. כעת העיצוב יותאם לגודל חלון הדפדפן. הפורמט מתאים גם לשינוי ברזולוציות מסכים שונות. כדאי לדעת שסימון האפשרות A) Responsive) מסירה ערכי רוחב וגובה מוחלטים מהקובץ, כדי שהתמונה תשנה את גודלה ותתאים את קנה המידה שלה באופן פרופורציונלי. בנוסף, ברירת המחדל עבור מלל (תפריט Type) מוגדרת כ-SVG.
קיצור מקלדת לפקודת הצבה
זהו אמנם לא חידוש ואפילו עדכון זעיר, אבל סוף סוף הוקצה קיצור מקלדת לפקודה Place. הקיצור הוא Cmd+Shift+P במק ו-Ctrl+Shift+P בחלונות. אמנם הקיצור לא דומה לזה שבאינדזיין וממילא היה ניתן לעקוף זאת באמצעות הפקודה Keyboard Shortcuts מתפריט Edit, אבל גם זה משהו...
שיפורים ברשת הפרספקטיבית
כלי הרשת הפרספקטיבית שופר והפך לידידותי וגמיש יותר. החל בגירסה CC של אילוסטרייטור, עריכת הרשת הפרספקטיבית משפיעה גם על כל אלמנט גראפי המוצמד אליה. למשל, הזזת קו האופק או גרירת נקודת המגוז משנה גם את הפרספקטיבה של האלמנטים הגראפיים המוצמדים אליה.
מה עושים?
כדי לעשות זאת יש לוודא קודם שהרשת הפרספקטיבית מוצגת (View>Prespective Grid>Show Grid), לבחור בכלי הרשת הפרספקטיבית ( ), לנעול את נקודת הבסיס ברשת באמצעות הפקודה Lock Station Point
(View>Prespective), לבחור את אחת מנקודות המגוז ולגרור אותן. האובייקטים הגראפיים על הרשת ינועו ויעוותו בהתאם.

שיפורים בחלונית דוגמיות הצבעים
לחלונית Swatches נוספו שני לחצנים המאפשרים לעבור בין תצוגת רשימת צבעים לתצוגת משבצות צבע.
מה עושים? כדי לעבור לתצוגת משבצות צבע יש ללחוץ על כפתור המשבצות ( ) ולמעבר לתצוגת רשימה יש ללחוץ על הכפתור הסמוך ( ).
שיפורים בחלון השכבות וביצירה ועריכת משטחי עבודה
אופן יצירה ועריכת משטחי עבודה (Artboards) שופר וכעת החזקת מקש alt בעת יצירה או שינוי גודל של משטח העבודה תגרום לקיבוע של מרכז המשטח. החזקת המקשים alt+Shift בעת יצירה או שינוי גודל של משטח העבודה תשמור על היחס המקורי של הרוחב והגובה של המשטח, במקביל לקיבוע מרכז המשטח.
שיפורים בחלון השכבות- חלון השכבות עוקב כעת אחר שכבות שרשימת תכולתן התרחבה או התכווצה לאחר סגירה ופתיחת קובץ. בנוסף, בעת העתקת שכבה, סמן העכבר כולל סימן חיבור ( ). בעת ריחוף מעל לסמל היעד עבור שכבה, הסמן הופך למצביע ( ).

תצוגה מקדימה של כלי הציפורן
כלי הציפורן הוא אחד הכלים החשובים ביותר עבור לא מעט מעצבים. בגירסה החדשה הכלי קיבל שדרוג המקל על אופן יצירת מסלולים. בגרסאות קודמות, בעת יצירת מסלול היה קשה לחזות מראש את המסלול שישורטט מבלי למקם נקודת עיגון במשטח. בגירסה החדשה הכלי מציג תצוגה מקדימה של המסלול שיצוייר מנקודת העיגון הקודמת אל המיקום הנוכי בו מוצב הכלי. אפשרות זו מסייעת לתכנן את העקומה הבאה לפני לחיצה ליצירת הנקודה הבאה. שים לב, להפעלה או ביטול תכונת התצוגה המקדימה יש לפתוח את חלון העדפות התוכנה (Cmd/Ctrl+K) ובמדור
Selection and Anchor Display יש לסמן או לבטל את האפשרות:
Enable Rubber Band for Pen Tool. בנוסף, ניתן כעת ליצור ׳מנופים׳ לא שווים משני צידי נקודת האחיזה באמצעות החזקת מקש Cmd/Ctrl בעת גרירת המנוף. מאפיין זה נועד לשלוט במראה החלק של כל מקטע במסלול. גם אופן המרת נקודת פינה לנקודת עקומה השתנה וכעת המרת הנקודה לא פוגעת בצורה עצמה. כל שיש לעשות הוא לבחור בכלי עריכת הנקודה ( ) להחזיק את מקש alt וללחוץ על אחד המנופים כדי להחליק את הנקודה.
הצמדות לרשת
מעצבים ל-Web ישמחו לגלות שיפור בהצמדת הנקודות לרשת. הגירסה החדשה תצמיד את הנקודות לרשת הפיקסלים אבל לא תעשה זאת למנופי השליטה ובכך תשמר את מראה העקומה.
מה עושים? ההצמדה כאמור מתבצעת באמצעות הפקודה Snap to Grid מתפריט View. הגירסה החדשה מספקת שליטה טובה יותר בסגירת מסלול. בעבר, אם המסלול התחיל בנקודת עקומה לא ניתן היה לשנות זאת בעת סגירת המסלול. כעת על מנת לסגור מסלול בנקודת עקומה כנקודת פינה יש להחזיק את מקש alt בעת לחיצה על נקודת הסגירה. החזקת מקש הרווח בעת סגירת המסלול מאפשרת כעת למקם את נקודת הסגירה במיקום חדש. השיפורים מאפשרים שליטה עדינה ומדוייקת יותר בעריכה ובציור.
שיפורים בעבודה עם מלל
מנוע המלל של אילוסטרייטור שוב שופר וכעת הוא עובד טוב יותר עם פונטים ומלל בשפות שונות. נוספו מרכאות טיפוגראפיות חדשות ועודכנו קיימות.


עריכת פינות חיה
אחת התכונות החביבות ביותר שנוספו היא היכולת לעצב את את נקודות עיגון הפינה במסלול באופן ידני. ניתן לערוך את הפינות בשלושה אופנים: מעוגל, מעוגל הפוך ומשופע.
מה עושים? העיצוב מתבצע באמצעות גרירת סמן בצורת עיגול כלפי פנים הצורה. גרירת הסמן כלפי פנים תגרום לעיגול כל הפינות. הפינה המעוגלת תוצג בשלב מסויים בצבע אדום המסמן שהפינה הגיעה לרמת עגלגלות מקסימלית. גרירת אחת מהנקודות כלפי חוץ תפחית ממידת העגלגלות של הפינות עד להחזרתן לצורה המקורית (פינות חדות). על מנת לערוך פינה אחת בלבד יש לסמן אותה עם כלי הבחירה הישירה (החץ הלבן) ולגרור את סמן העיגול שבקרבתו.
לחיצה כפולה על אחד מסמני העיגול תפתח תיבת שיח המאפשרת לשלוט בצורת הפינה, ברדיוס ואופי עיגול הפינה.
לחיצה על אחד מסמני העיגול בתוספת מקש alt תעבור בין צורות עיצוב הפינה. בנוסף, ניתן לבחור מספר נקודות, או מספר מסלולים ולעצב אותם בחלון Transform באופן גורף. על מנת לעצב פינה בודדת יש לבטל את הקישור בין הפינות. להסרת הפינות החיות ניתן לקבוע את ערך עיגול הפינות בחלון Transform על 0 או לגרור את סמן העיגול חזרה לנקודת העיגון. מגירסה זו מלבנים ומלבנים מעוגלי פינות ׳זוכרים׳ את כל השינויים שבוצעו, עליהם בין אם מדובר ברוחב, גובה, סיבוב או טיפול בפינה. משמע, ניתן כאמור לחזור לצורתו המקורית של האובייקט.


ספריות
הגירסאות החדשות של תוכנות אדובי קיבלו חלון חדש (Libraries) המאפשר ליצור, לאפיין ולאחסן בו נכסים מועדפים כגון מברשות, סגנונות מלל, צבעים, יצירות גראפיות, אובייקטים וקטוריים וכד׳. הספריות מסתנכרנות עם הענן של אדובי והן נגישות מכל מקום ונכון לכתיבת שורות אלו מאילוסטרייטור ופוטושופ, תחת שם המשתמש ב-Adobe.
בדצמבר הוסיפה אדובי עדכון לספריות ומעתה ניתן יהיה לשתף ספריות עם משתמשי ענן נוספים. כל שיש לעשות הוא לבחור מהתפריט הצדדי בחלון Libraries בפקודה Collaborate. בדפדפן שיוזנק יש לזמן את המשתמש הרצוי בעזרת הזנת כתובת הדואר שלו.

אינטגרציה מלאה עם האפליקציות להתקנים ניידים
הבשורה הגדולה של Adobe בגירסאות הענן מגיעה מכיוון ההתקנים הניידים (טאבלטים, פאבלטים וכדומה). לאדובי שלוש אפליקציות ׳לכידה׳ חדשות המאפשרות לקבל השראה מהסביבה וליצוק אותה אל תוך התהליך היצירתי. האפליקציות:
Shape CC (מאפשרת המרה של צורות שצולמו בטלפון או בטאבלט לצורות וקטוריות), Brush CC (מאפשרת יצירת מברשות מתמונות מהנייד או מהטאבלט) ו-Color CC (מאפשרת יצירת שילובי צבעים וספריות צבעים מתמונות) מסתנכרנות עם הספריה הפרטית בענן ומאפשרות שימוש מיידי בתכנים שנוצרו בהתקנים ניידים. ל-Adobe אפליקציות עיצוב ואיור נוספות כגון Adobe Illustrator Draw ו-Adobe Illustrator Line המאפשרות ציור חופשי ומדוייק בטכנולוגיה וקטורית. האפשרות ליצור בטאבלט על חוף הים, או ברכבת למשל ולסנכרן את היצירות עם הענן עשוי לשנות את תזרים העבודה בעתיד הקרוב.
עבודה משופרת עם טאבלטים מבוססי חלונות 8
הגירסה החדשה של אילוסטרייטור מביאה איתה תמיכה רחבה במחוות מגע ומעשירה את חוויית המשתמש עבור משתמשי התקנים רגישים ללחץ כגון טאבלטים ועטים רגישים ללחץ.

טיפול בתיבות מלל
הטיפול במלל עודף באילוסטרייטור קל יותר מעתה. לתיבה נוספו שתי ידיות המעוגנות לנקודה האמצעית בכל תיבה. כזכור, הסימון לתיבה עם מלל עודף הוא דמות פלוס אדום. כעת, לחיצה כפולה על דמות הידית התחתונה תרחיב או תצמצם את גובה התיבה בהתאם לכמות המלל. פעולה זו מפעילה גם את אפשרות שינוי גודל אוטומטי. משמע, הקלדת מלל נוסף בתיבת מלל זו תגדיל את תיבת המלל באופן אוטומטי באופן שיכיל את המלל שנוסף. זהירות, לחיצה כפולה על הידית האמצעית הצדדית תגרום למחיקת המלל העודף (תוצג הודעת אזהרה קודם המחיקה). ניתן כעת גם לקבוע שהתיבה תתרחב או תתכווץ אוטומטית בהתאם לכמות המלל. כל שיש לעשות הוא לסמן את התיבה ולהפעיל פקודה Area Type Options מתפריט Type ובחלון שנפתח לסמן את אפשרות Auto Size.

כלי יצירת עקומות חדש
לחלון הכלים נוסף כלי חדש המפשט את אופן יצירה ועריכת מסלולים.
כלי ה-Curvature ( ) מאפשר להוסיף, למחוק, או לעבור בין נקודות עקומה לנקודות פינה מאותו כלי וללא הצורך לעבור לכלים אחרים במהירות ובדיוק. הכלי מספק תצוגה מקדמת של מראה העקומה בעת הציור. מאפיין זה המוכר כ-Rubber Band מפוטושופ מאפשר לצפות כיצד ייראה המסלול ומאיץ את אופן יצירתו.
לחיצה עם העכבר ליצירת נקודה וגרירת העכבר יוצרת תצוגה מקדימה של העקומה לפני לחיצה ליצירת הנקודה הבאה.
מה עושים? הכלי מאפשר את הפעולות הבאות:
Alt + לחיצה כדי להמשיך ולהוסיף נקודות לנתיב או צורה קיימים.
לחץ פעמיים על נקודה כדי להמיר נקודה חלקה לנקודת פינה וההיפך.
לחץ על נקודה ולאחר מכן גרור אותה כדי להזיז אותה.
לחץ על נקודה והקש Delete כדי למחוק אותה (העקומה נשמרת).
הקש Esc כדי להפסיק לצייר.
זמין בסביבת העבודה המבוססת מגע ובסביבות עבודה מסורתיות.
הערה: על מנת לאפשר את התצוגה המקדימה של יצירת העקומות יש לפתוח את העדפות התוכנה (Cmd/Ctrl+K) ובמדור Selection & Anchor Disply יש לסמן בתחתית החלון את אפשרות:
Enable Rubber Band for Pen and Curvature Tool.
תגיות: הדרכה - פוטושופ - אילוסטרייטור - בלוג - ספרים - מאמרים - Adobe - 2015 - מדריכים - יגאל לוי - לייטרום - CC - Photoshop
